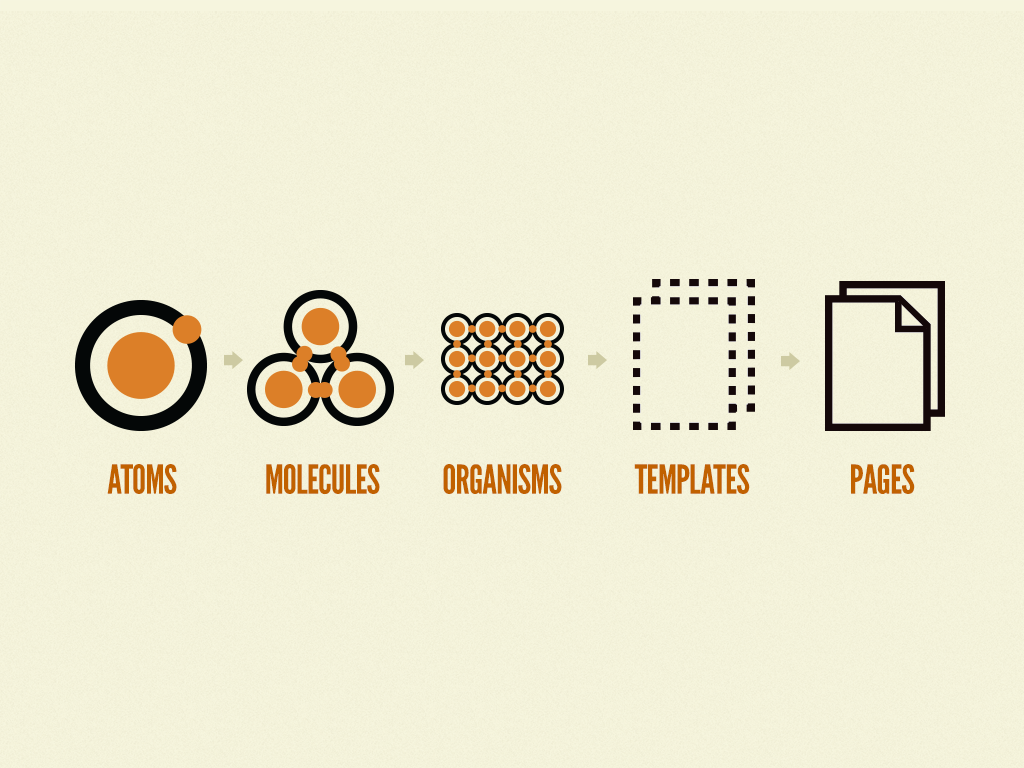
Geïnspireerd op de wereld van chemie bedacht Frost in 2014 de ontwerpmethode: Atomic Design. Als je frontender of UI / UX designer bent, dan heb je vast en zeker al eens van gehoord van deze methode waarbij je je design opdeelt in kleinere elementaire delen, zodat je van daaruit naar één geheel werkt. In deze blog vertel ik je wat het precies is en hoe jij met deze methode efficiënter en overzichtelijker kan designen.
Wat is Atomic Design?
Zoals ik hierboven al vertelde is Atomic Design een ontwerpmethode bedacht door Brad Frost en geïnspireerd op chemie. Denk dus aan atomen, moleculen en organismen. Brad Frost ziet de opbouw van webdesign als de opbouw van complexe organismen. Die bestaan namelijk uit moleculen en die moleculen bestaan weer uit atomen. Je kan elke pagina die je ontwerpt zien als een los onderdeel met vaste elementen zoals het logo, menu en de footer, maar dat werkt niet echt efficiënt. Door je gehele webdesign op te bouwen met elementaire delen, zorg je voor veel meer consistentie. Hoe je dat precies doet leg ik je hieronder uit.

Atomen
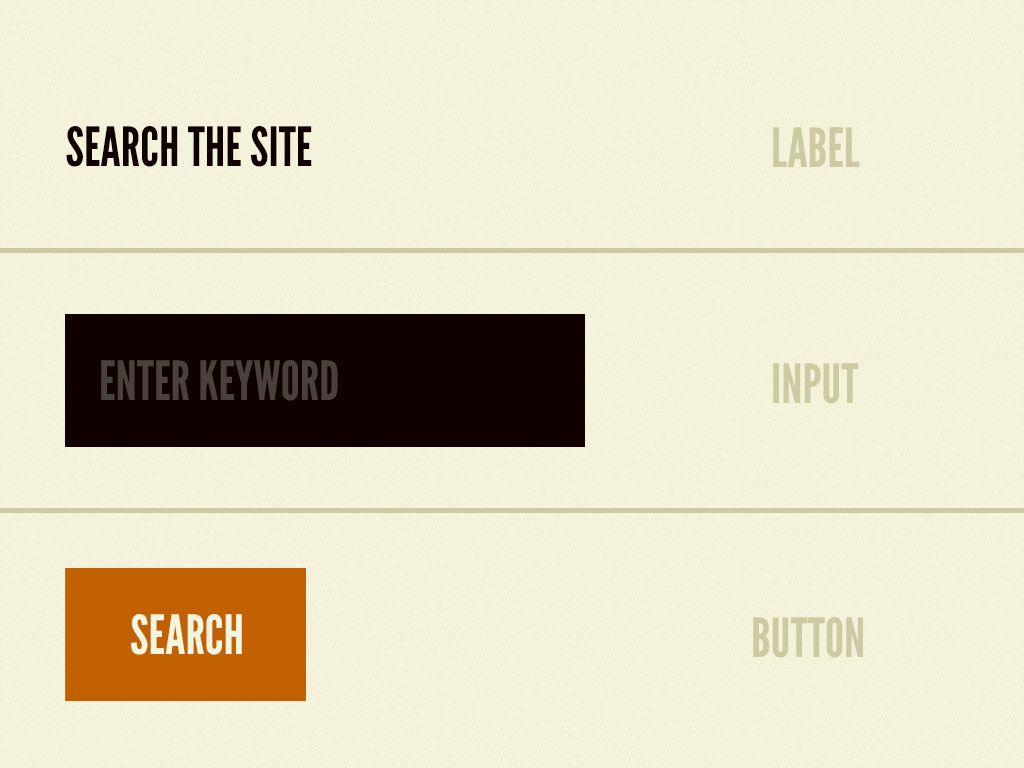
Atomen zijn belangrijke onderdelen van een design systeem. Kleuren, typografie, maar ook buttons en labels zijn voorbeelden hiervan. Individueel zijn ze niet heel bruikbaar, maar als je ze combineert als molecuul dan wel. Atomen zijn eigenlijk de bouwstenen van je applicatie.

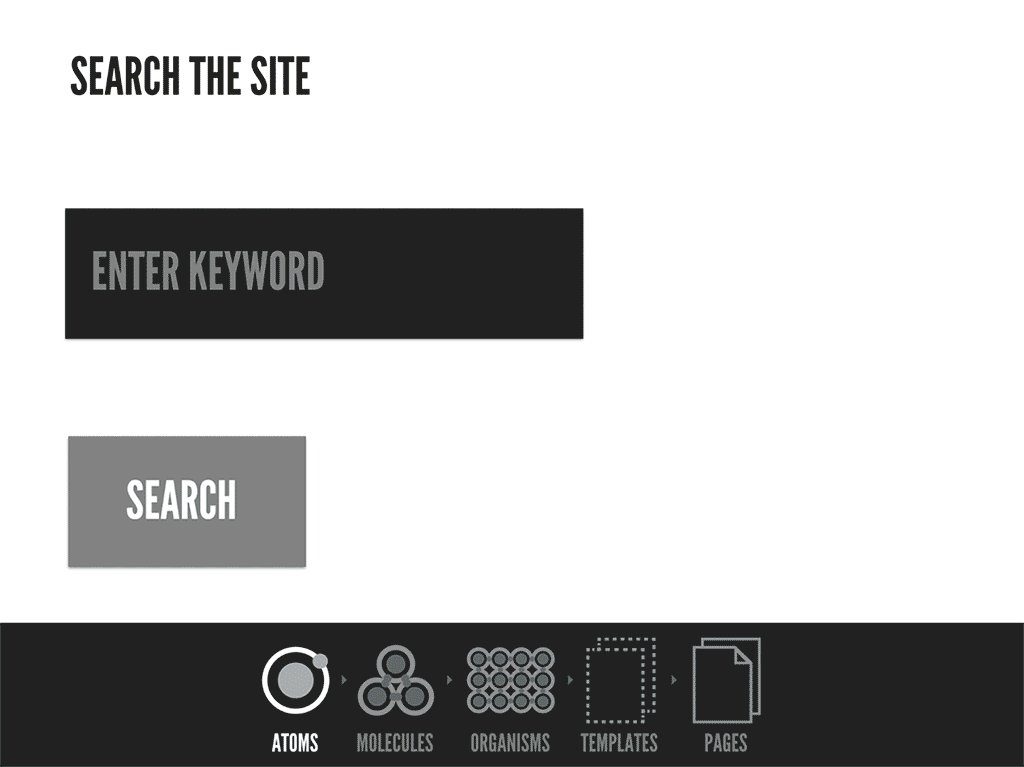
Moleculen
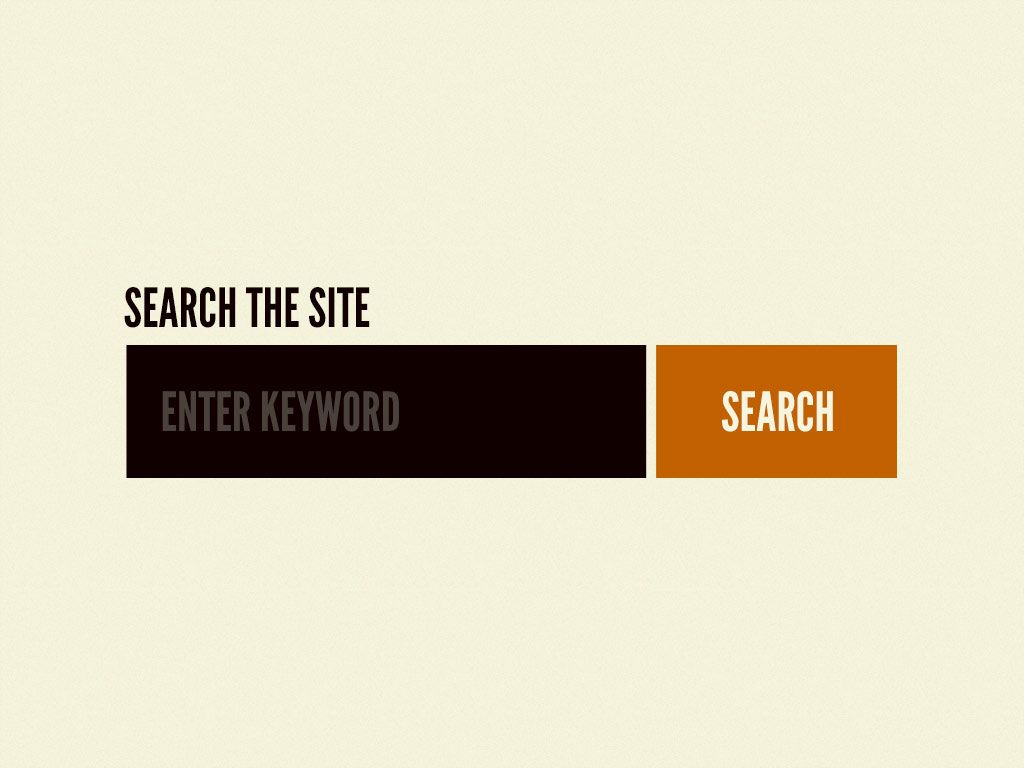
Moleculen zijn een groep van atomen. Een atoom op zichzelf, bijvoorbeeld een button doet niet heel veel, maar als je die combineert met een input veld dan heb je bijvoorbeeld een zoekformulier en werken ze samen. De bedoeling van moleculen is dat ze simpel zijn en dat je ze goed kan hergebruiken.

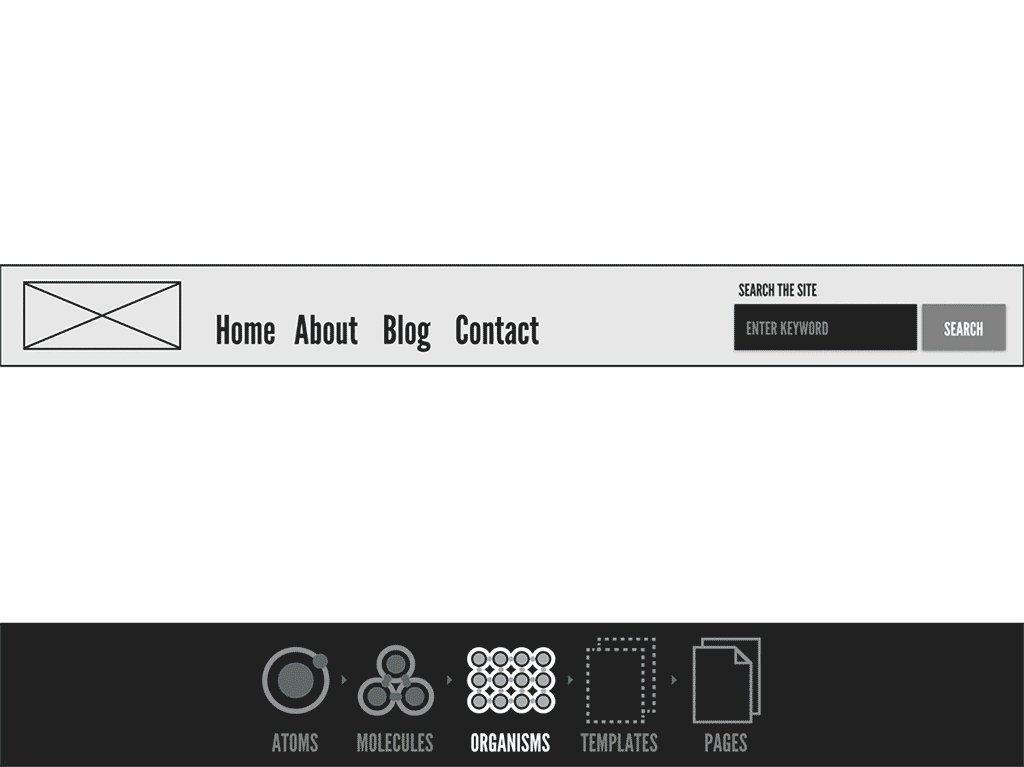
Organismen
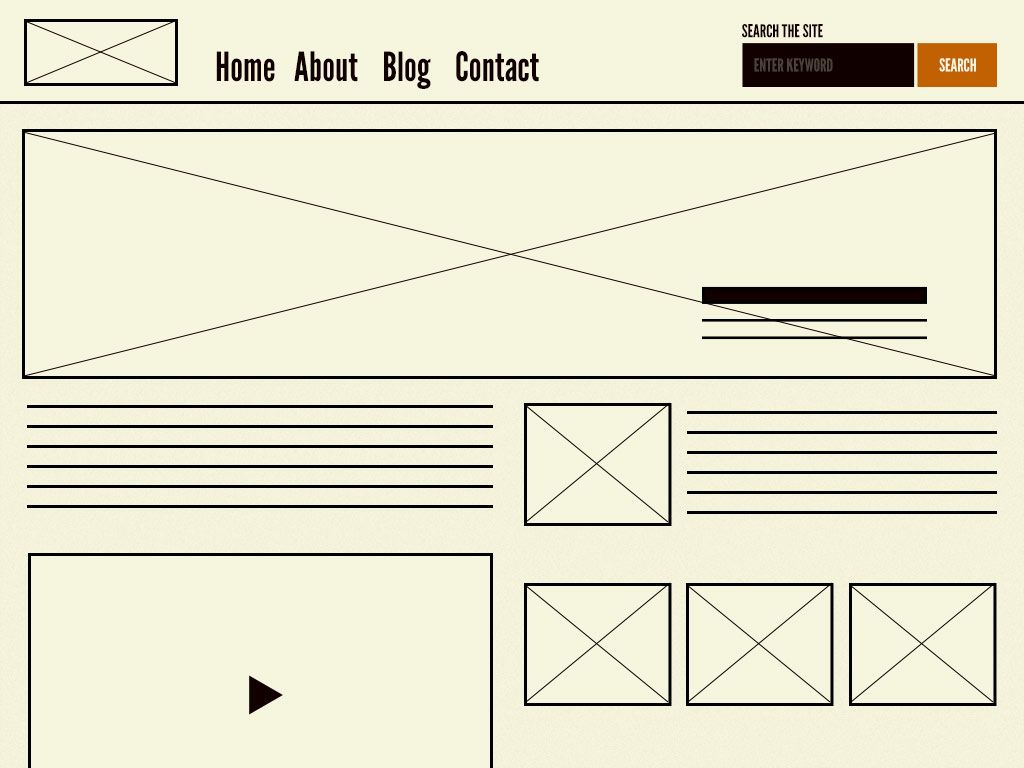
Moleculen zorgen voor herbruikbare kleine onderdelen binnen je applicatie, maar voor de complexere componenten voeg je deze samen. Wat je daarmee creëert is een organisme. Een goed voorbeeld is bijvoorbeeld een header component.

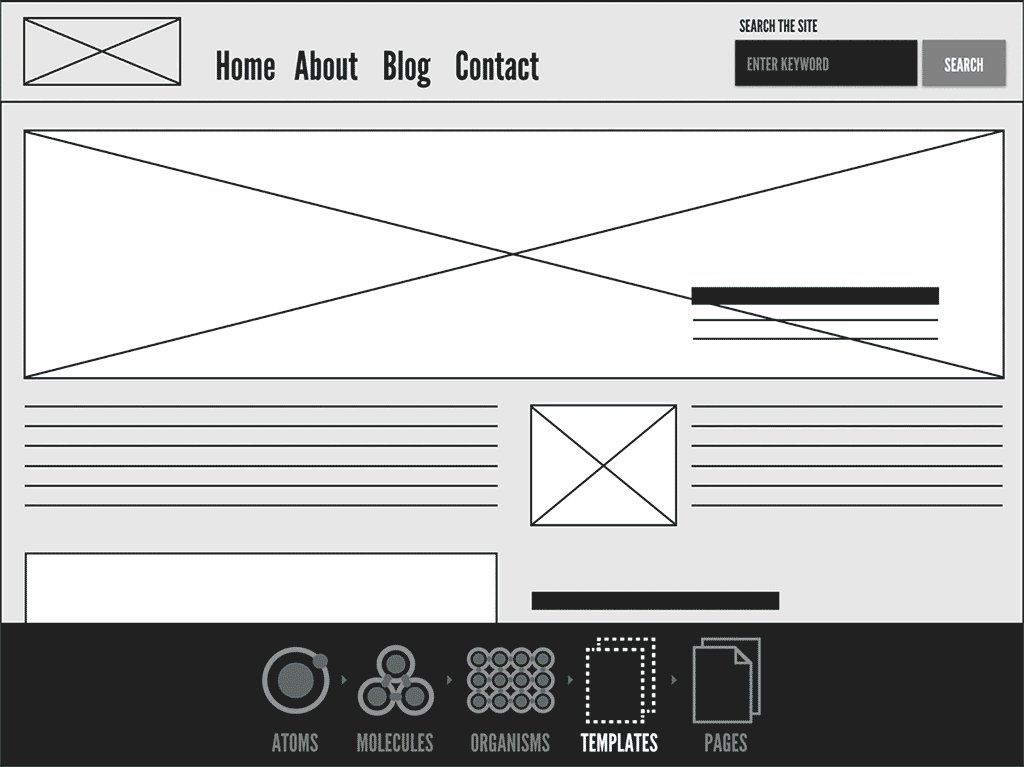
Templates
Templates zijn opgebouwd uit gegroepeerde organismen, die samen een pagina vormen. Hiermee toon je dus de layout van je pagina’s.

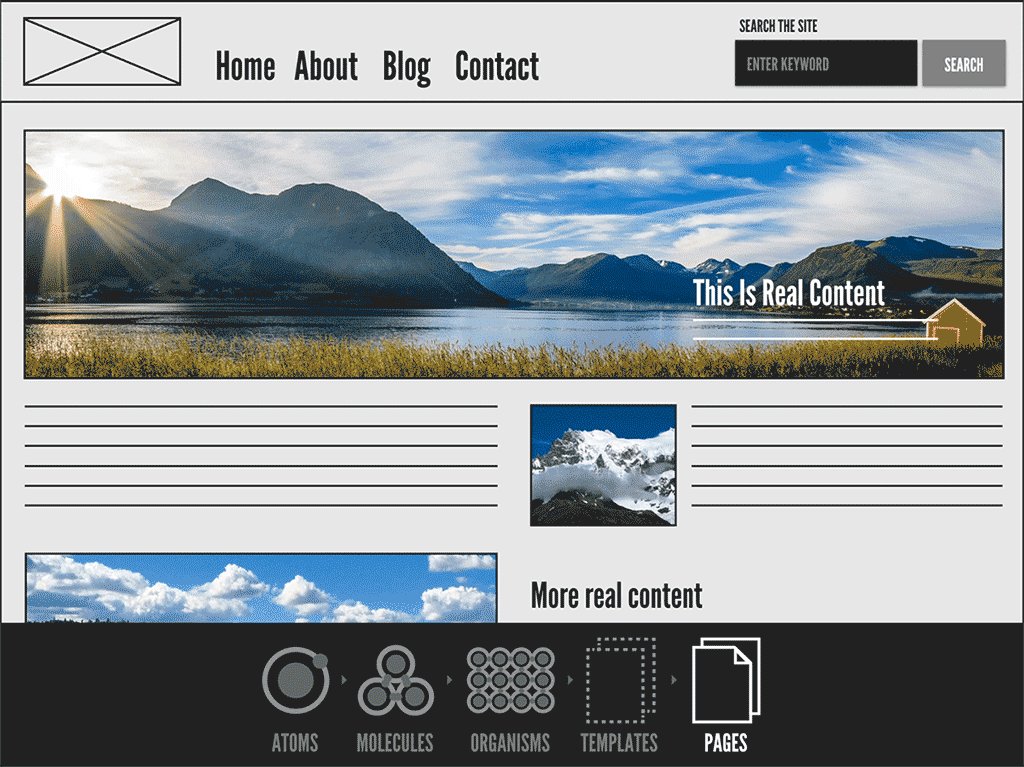
Pagina’s
Pagina’s zijn eigenlijk niets meer dan templates, maar dan gevuld met data. Placeholder foto’s worden vervangen voor de daadwerkelijke content. Dit geeft de eindgebruiker een beter beeld van hoe het eruit komt te zien en op die manier werken we toe naar een uitgewerkte applicatie of site.

Wat zijn de grote voordelen van Atomic Design?
Atomic Design geeft je consistentie in de user experience, maar ook in je code. Doordat je ieder component modulair opzet, zorgt het er voor dat je efficiënter en sneller ontwikkelt. Het voorkomt dubbele taken, want het is veel duidelijker welke componenten je kan hergebruiken zonder dubbele code te schrijven. Ook kun je sneller prototypen, omdat je alle componenten makkelijk kunt combineren om een pagina te creëren. De bouwstenen liggen als het ware al klaar, lekker efficiënt toch?
Daarnaast kun je Atomic Design ook toepassen in je bestandsstructuur. Dit geldt voor zowel HTML, CSS, JavaScript of welke taal dan ook die gebruikt wordt op websites te maken.
Wij denken met Atomic Design dus beter na over hoe wij een component maken. Dit zorgt ervoor dat wij onze applicaties sneller kunnen ontwikkelen en door de opbouw van kleine naar grotere onderdelen creëer je veel meer overzicht in je code, waardoor het ook nog eens eenvoudiger wordt om een project over te dragen aan je collega. Dus wij zijn fan!